DevTools (Chrome 59 更新)
TL;DR
- CSS and JS code coverage 可以看 js 與 CSS 未使用的比例,程式碼行數旁邊也會有紅綠區隔。
- Full-page screenshots 全版網頁截圖。
- Block requests 隔離呼叫的檔案。例如某支CSS 檔,可以看少了這個檔案頁面呈現的情況。
- Unified Command Menu Command Menu ( Ctrl Shift P ) 的更新,這個可能看影片比較快。
*下文多次提到的 Command Menu 快捷鍵為 ctrl + shift + p
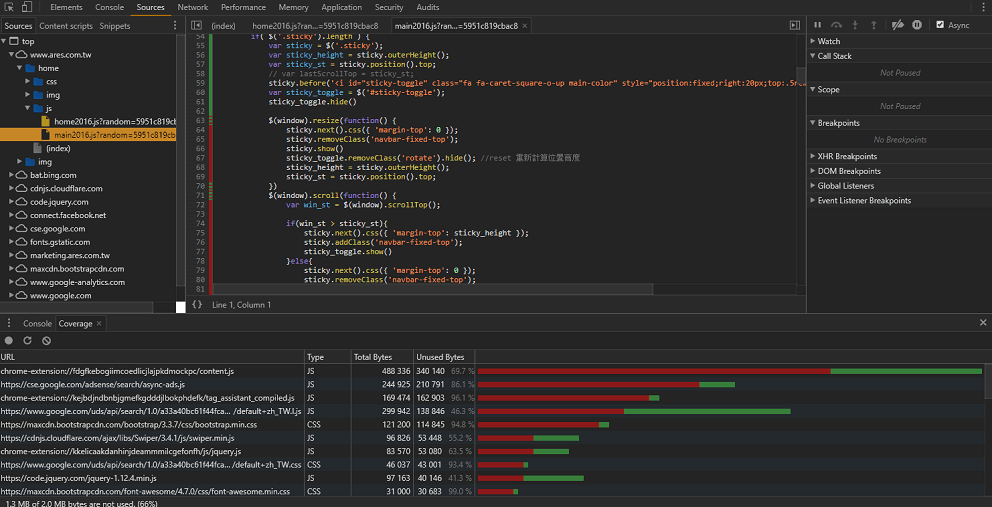
CSS and JS code coverage
在 Command Menu 輸入 show coverage,然後按下開始 ( 圓形 icon ) ,過一段時間按下停止就可以了。

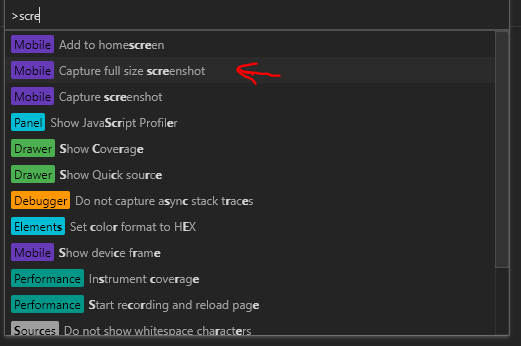
Full-page screenshots
這個功能讓長網頁截圖不再是件麻煩事,在 Command Menu 輸入 Capture full size screenshot ( 如下圖 ),Chrome 就會開始下載整個網頁的截圖了,不過不知為何它把此指令分類為 mobile。

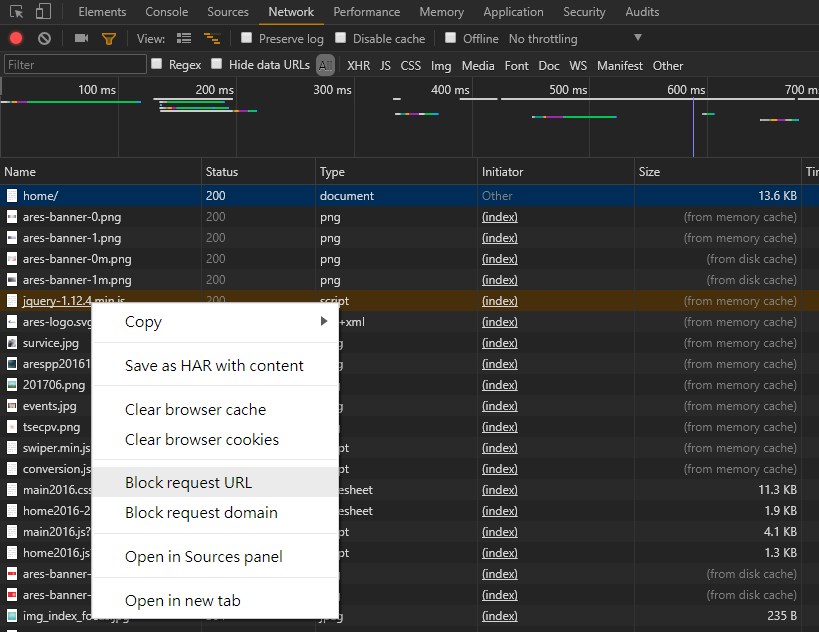
Block requests
切到 Network 介面,在想要阻檔的檔案上按右鍵選擇 Block request URL ,之後重整頁面就可以了。

來源為 Google developers 4 月份的文章。




留言
張貼留言