
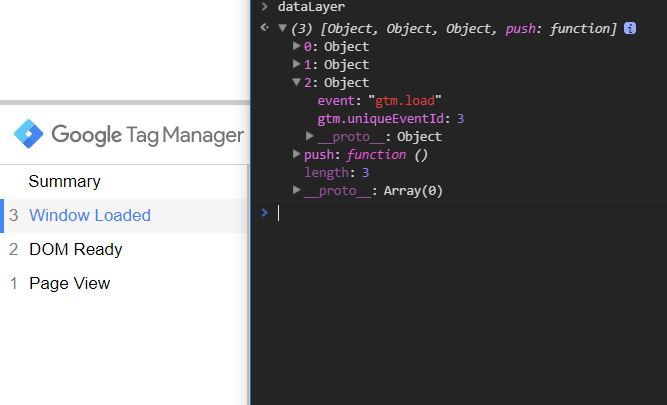
GTM(Google Tag Manager;網頁代碼管理工具)最大的好處在於讓頁面較整潔、許多系統已經寫好的事件與變數可以直接拿來用,非常方便。但現實往往沒那麼簡單,通常都會遇到一堆 ajax、history 或 cache 要處理,這時候就要請到自訂事件出馬了。 若只用 GA,沒有使用 GTM 的話,自訂事件要這樣寫: gtag('event', ..., { 'event_category' : ..., 'event_label' : ... }); 那如果用 GTM 的話該如何操作呢? 將資料 push 進 dataLayer 首先我們要知道什麼是 dataLayer:一個 GTM 內部的全域變數,它能動態存取網頁的使用者行為數據。 更進一步探索它的 JSON 架構,可以在網頁上使用開發者工具(F12)的 console 欄,輸入 dataLayer,其實跟它的名字一樣就是層層分明的資料層 (Data Layer)。 在 F12 中查看 dataLayer 你會發現 GTM 測試欄位左邊有幾個事件,dataLayer 裡面就有幾個 object。 再把 object 點開(這裡以 Window Loaded 為例),會有 event 和 GTM 給的事件 id,而這個事件(gtm_load)其實就是「觸發條件」裡的「視窗已載入」。 因此,我們可以依樣畫葫蘆用 dataLayer.push 自己寫一段觸發條件把資料送進 dataLayer ,就可以在 GTM 裡面操作了: 開始設定自訂事件 先宣告 dataLayer,避免發生 undefined error 再設定你要 push 進去的數據 這裡我們用「 nav a 點擊偵測」和 ajax 事件舉例(jQuery): var dataLayer = window.dataLayer || []; // example 1: detect nav a tag click $('nav a').click(function(){ var $text = $(this).text(); dataLayer.push({ 'event'...

